Приветствую! Тема статьи — адаптация сайта под мобильные устройства. Потому что в последнее время проблема адаптации сайта под мобильные устройства становится все более актуальной. Почему? Ответ очень прост!

С каждым днем увеличивается число пользователей мобильных устройств. И не удивительно. Мобильные устройства для доступа в Интернет все более популярны. Через них «сидят» в ВКонтакте и других социальных сетях, работают в приложениях. И, естественно, заходят на различные сайты.

Спроси сегодня у любого пользователя Интернета: «Вы заходите когда-либо в сеть Интернет через планшет или смартфон?» Ответ однозначен и очевиден: «Да»!
А насколько ваш сайт адаптирован под мобильные телефоны и планшеты?
Если не адаптирован, то необходимо в срочном порядке заняться решением этой проблемы.
Компания Google в очередной раз создает новое удобство для рядовых пользователей, усложняя жизнь владельцам сайтов и веб-мастерам. Теперь поисковик Google в поисковой выдаче для мобильных устройств на первые позиции ставит сайты, адаптированные под любые гаджеты.
Естественно, пользователи мобильных устройств пользуются для поиска не только Google. Уверена, что в недалеком будущем нечто подобное станет использовать и Яндекс. И это будет правильно!
Как узнать, насколько адаптирован ваш сайт под мобильные устройства? Тот же Google предоставляет для этого услуги своего сервиса, о котором знают не все. Я узнала об этом инструменте недавно. И спешу поделиться с моими читателями полезной информацией.
Проверьте свой сайт на адаптивность и ошибки через сервис Google ВОТ ЗДЕСЬ. Это бесплатно.
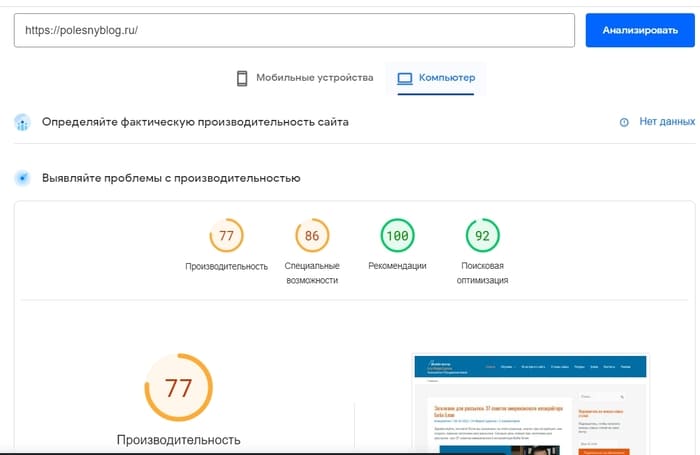
Я проверила этот сайт. Результат вы получите вот в таком виде

Узнала, какие проблемы есть. Их еще немало.
Если поисковую оптимизацию моего сайта сервис оценил в 92%. Выполнены все рекомендации 100%. То производительность сайта (скорость загрузки) не идеальна. Это скрин тестирования загрузки сайта на декстопах. А на мобильных цифра производительности, то есть, адаптация сайта под мобильные устройства, меньше.
Буду искать возможность их исправить. Это нужно и мне для продвижения сайта, и моим читателям для удобства пользования.
Еще раз ссылка на сервис Developers от Google.
Была ли полезна вам информация этой статьи? Поделитесь вашим мнением по проблеме в комментариях.
С уважением, Мария Царенок
Статья отредактирована и актуальна на ноябрь 2022 года






Очень нужная статья и очень полезные ссылки для тех, кто еще на адаптировал свои сайты под мобильные устройства. Мне как раз этим нужно вплотную заняться, трафик с гугла заметно просел.
Да, Татьяна, хочешь-не хочешь, а реальность
показывает, что заниматься этим вопросом нужно.
И чем раньше, тем лучше.
Здравствуйте. Мария, вот страница Google, где больше информации по теме мобильности google.com/webmasters/tools/mobile-friendly
А насчет того, что Google будет принижать сайты не адаптированные, то если сайт никудышный, будь он 100 раз мобильным, никогда не поднимется выше, чем грамотный неадаптивный ресурс.
Я руками делаю из неадаптивныx шаблонов адаптивные.
Егор, спасибо за комментарий.
Как ни странно, по вашей ссылке открывается
та же страница Google, что и по моей ссылке.
Хотя ссылки разные, но ведут в одно место.
Необходимо для начала проставить мета нейм = виевпорт и параметры контента width=device-width между открывающим и закрывающим тегом хеад — это лучшее решение для неадаптивных шаблонов. Видимость сайта сразу же улучшится с мобильного устройства. Потом остальное подгонять. Благо, что гугл нам подсказки дает, все «разжевывает».
Спасибо, Лариса!
Куда проще можно сделать использовать плагин. Wptouch.
Не согласна, плагины утяжеляют сайт, снижая скорость его загрузки. По-моему, лучше осваивать код, чем отдаваться на волю плагинов.
Есть логика и там, и там. Тут, видимо, нужно тестировать, чтобы решить, что лучше. Может, кто сравнивал подобные способы?
Да, тестировать надо. У многих плагин отказывается работать, а кто-то просто боится лезть в код и выбирает путь наименьшего сопротивления. Но и виевпорт не решает всех проблем сразу: элементы дизайна придется потом вручную подгонять.
Да адаптация под мобильники и планшеты это наводнение в интернете, для этого существует один плагин который стоит у меня на сайте. Wptouch устанавливается через админ панель.
Здравствуйте, Дмитрий. Спасибо. Вот так в обсуждении рождается истина. Скажите, этот плагин совместим с Вордпресс?
Да он работает с ВордПресс он у меня установлен, и я очень доволен и сайт не нагружается совсем всё в порядке.
А что вы, Дмитрий, думаете про jetpack в этом отношении, не изучали этот вопрос?
Дмитрий, мне было бы интересно узнать о результатах.
Если не забудете…
Нет не изучал не доходили руки,но хотя как технарю и практику мне это интересно. Попробую как нибудь
Я пока использую плагин джетпак (jetpack) он на порядок лучше Wptouch .Если делать адаптивную тему то нужно будет потом переделывать robots.txt А по теме гугл ставит в первые места при мобильном поиске в выдаче.
Здравствуйте, Денис.
Спасибо за комментарий. У меня тоже стоит jetpack.
Конечно, полностью проблему не решает, но определенный
результат есть.
Денис, при чем тут robots.txt? Он-то тут каким боком? А джетпак не во всех темах работает…
Интересная тема разговора, вообще то плагины работают со всеми темами,просто не каждая тема актуальна для поисковиков. В данном случае поправить код нужно в теме поставить скрытые ссылки от индексации.
Лариса, файл роботса в адаптивной теме играет прямую роль только для гугл бота так как он не увидит при не правильном роботсе что у вас шаблон адаптирован для мобильных устройств.
А, это если в роботс заблокирован доступ к моб. версии…
Робот тхт с ним можно многое к примеру закрыть все ссылки для Гугл и Яндекса, у меня к примеру новый робот стоит где сейчас наверно закрою ссылки на индексацию от Яндекса. Гугл лучше индексирует чем Яндекс.
Дмитрий, для Яндекса вы закроете, а Гуглу на роботс плевать.
Нет не плевать, гугл сразу индексирует новую статью на сайте она очень быстро попадает в индекс. У меня на сайте выходит новая статья и я сам добавляю в гугл за 30 секунд статья попадает в индекс. А с Яндекс такого нет если раньше можно было добавить статьи то сейчас Яндекс вводит алгоритм который не даёт ввод статей в индекс.
Мы о разном. Вы — про индексацию, а я про запреты в файле роботс txt. Попробуйте закройте что-либо от индексации и посмотрите: Яндекс туда не полезет, а у Гугла в дополнительной выдаче запрещенное вами появится.
Не появится по простой причине,Гугл на много лучше чем Яндекс, по поисковым система но и по параметрам. по этому я рекомендую не ставить сайт в Яндекс, а индексировать через Гугл.Почему все сайты где реклама Гугл Яндекс накладывает санкции АГС или бан? потому что они из покон веков конкуренты.
Дмитрий, доказательств этому нет, иначе не было бы желающих поставить рекламу Гугла, т.к. никто не хочет под АГС
А АГС 30 и 40 уже все попадают,у меня сайт находится под ними но не конкретно под 30 40, если сайт стоит под Агс тем более под последними то о сайте можно забыть он не будет индексироваться. Я попал в тот момент когда сайт только ожил и на нём не было ни одной статьи т.е. я ещё не писал. Но то что у меня Агс это не мешает развитию сайта в полной мере он хорошо одинаково индексируется что Гугл что Яндекс. А сами АГС это излишек рекламы и сторонних ссылок на ресурсе. если их вовремя не скрыть.
Я пару месяцев назад адаптировал свой шаблон под мобильные устройства. Пришлось целый день поковыряться как это сделать. Оказалось не так сложно…
Мобильный трафик моего блога составляет около 30%, согласно Яндекс Метрике. Мне повезло, что у Blogger, на платформе которой расположен блог, есть встроенные мобильные шаблоны, которые нужно всего лишь настроить под себя.
Спасибо за интересную статью!
С уважением, Вадим.
Здравствуйте, Вадим.
Спасибо за комментарий.
Да, тема явно актуальна. А Google,
к которому относится и Blogger, явно
серьезно относится к решению этой проблемы.
Гугл всегда относился серьёзно к своим ресурсам у меня тоже есть Blogger там размещаю статьи с анкор ссылкой на свой сайт просмотров много, и адаптация под мобильные телефоны тоже есть. Смотрю просмотров с мобильного тоже есть но на сайт народ не идёт и я знаю причину,народу интересна халява, а у меня её нет всё только конкретно по делу.
Здравствуйте, Дмитрий.
1000% за ваш комментарий.
Это заметно. Я, допустим, размещаю анонсы статей
на свой сайт в Google+ больше из-за ссылок, а не
из-за переходов.С переходами ситуация примерно такая,
как у вас, и по той же причине.
Пока народ бежит за халявой, будут расти лохотронщики. Такого что творится на том же Глопарте к примеру,взять любой курс и сразу понимаешь очередной развод.Продающие страницы смотришь и удивляешься что как сиамские близнецы похожи одна на другую. Чему удивляться новички сейчас отупевшие от избытка информации.
Да, по этой причине в принципе хороший сервис с четкой
организацией работы, стал отстойником.
Что интересно, если на том же Глопарте выставляется
серьезный курс или тренинг, предполагающий длительное
серьезное изучение и внедрение, который точно даст
результат — он никому не нужен, купят единицы.
И продавать партнеры, знающие конъюнктуру, не возьмутся.
Так что спрос рождает предложение. А потом громы и
молнии — лохотрон, фуфло,не работает. Грустно…
Мария, я в группе на Субскрайбе публиковал анонс своей статьи о том, как самостоятельно можно сделать дизайн своего сайта адаптивным. В статье я упоминал о шаблоне, который «надет» на Ваш блог. Загляните. Ничего сложного.
Здравствуйте, Александр.
Спасибо, обязательно посмотрю. Жаль, сегодня
не получится, занята очень.
По поводу приёма платежей для сайта, я для себя проблему решил и могу помочь в этом достойным авторам. Прежде всего возможность добавления продуктов и партнёрская программа всё это без ограничений. Плюс подключение платёжных систем. Если вдруг интересно обращайтесь через форму обратной связи на моём сайте. С уважением!
Здравствуйте, Дмитрий.
Предложение интересное, но для меня пока это не актуально.
Только на будущее, возможно. Я другие читатели блога,
вероятно, заинтересуются.
Просто другие это предложение могут не правильно понять, а шанс реальный. Почему у Вас не актуально пока? Простите за вопрос.
Просто пока обхожусь. Но даже за время после написания ответа на ваш комментарий уже что-то меняется. Сегодня день мучаюсь с рассылкой с Джастклика — не доходят письма активации подписки на mail.ru. Не слышали, Джаст, случайно, не в бане на mail.ru?
Но замены равноценной, где и почта, и прием оплаты вместе, ему пока нет. В общем, возможно, в некотором будущем ваше предложение окажется кстати.
Ага точно потому что Джаст уже себя зарекомендовал,как сервис не надёжный. Тем более сейчас все переходят на Смартреспондер, и знаете это хорошо потому что Джастклик себя изживает. Если бесплатный аккаунт уже нужно платить 900 рублей, и тем более они воруют подписчиков и это не единичный случай.
Моё предложение всегда в силе,но совет уходите от туда и не покупайте аккаунты просто если будите продавать через магазин будут с Вас брать не пять а к примеру 30 процентов. Они воруют не только базу, но и деньги для новичка 5000 набрать это большая проблема, и смотрите сами переходите на смарт он сейчас в полном развитии.
Я и работаю на Смарте. Но там нет приема оплаты. А тут пришлось одну рассылку совсем отдельно выделить. Решила сделать это через Джаст. Вот и мучаюсь. До этого там были только партнерские аккаунты. Может, и к лучшему, что до 15 июля столкнулась… В общем, буду думать.
Теперь внимательно, я скажу Вам вот что свяжитесь со мной по скайпу и я Вам предлагаю в режиме реального времени, добавлю Вас в ручную в свой мастер подключения, а Вам потом остаётся только переделать всё уже по себя. Скайп dimetro8.
Записал и выложил на блоге интервью с двумя хорошими людьми,одна женщина другой мужчина, мой учитель друг коллега статья познавательна не только новичкам. прошу прощения если помешал.
Я знаю, что у каждого уважающего себя предпринимателя, который ведет бизнес в интернет есть свой блог или сайт. Если нет, то он должен быть по-любому. А Вы знаете, что человек сегодня заходит в социальные сети со своего смартфона, планшета по статистике 2 раза в день, а то и чаще. И если нет адаптации сайта под разные разрешения экрана, то можете считать, что бизнес этого человека в интернете скоро рухнет, потому что никто не будет читать блог, уменьшая и увеличивая текст. Говорю всё это, потому что ощутила на своей шкуре, что адаптировать сайт для мобильных устройств также необходимо в принципе как создать свой блог. Никуда без этого сегодня. Поэтому с полной уверенностью и любыми гарантиями рекомендую вам mobile-version.ru , которая спасла мой бизнес в прямом смысле этого слова и вывела его на абсолютно другой уровень. Запомните, уважаемые предприниматели и инфобизнесмены, которых сегодня пруд пруди, что если ваш сайт нельзя читать с телефона, то это не сайт, а висящая в интернете субстанция, на которую никто не заходит.
Галина приветствую, вы отнюдь не правы адаптировать свой сайт под мобильные телефоны может каждый не нужно обращаться к разного рода фирм, достаточно поправить код.
В принципе, про адаптивность правильно. Но, пожалуй, слишком безапеляционно. И неадаптивный сайт может быть интересен. А сама адаптивность повлияет, конечно, на популярность сайта, но сама по себе популярным его не сделает и на новый уровень не выведет.
Дмитрий, приветствую.
Согласна в вами. Вопрос еще в том, кто будет править код.
Про сервис, предлагаемый Галиной, как именно они решают
проблему адаптивности, ничего не знаю.
Я вот собираюсь на свой блог поставить адаптивную тему.
А заодно еще кое-что поменять (это уже не про
адаптивность). Все никак не соберусь и не решусь.
Поменять шаблон на адаптивный не проблема, моё мнение такое что мобильный трафик особо не добавляет сайту какого либо веса, и клиентов с мобильного трафика нет вообще.
И тем не менее, мобильный трафик растет.
Имею возможность наблюдать статистику
как по своим проектам, так и по чужим,
с которыми работаю.
В среднем 40% пользователей заходят
с мобильных устройств. Тенденция —
увеличение этого показателя. Игнорировать
эту тенденцию уже не получится.
Хотя еще полгода назад все было иначе…
Да уж полгода назад было и вправду всё по другому, всё бежит всё меняется и интернет трафик возрастает.
Да, Дмитрий, теперь за временем нужно бегом бежать.
Успеем, не отстанем?)))